由於在昨天的程式碼中,只要球一跑出canvas外就會不見了。所以我今天要加一段程式碼讓他可以反彈回來,使得遊戲能夠繼續進行。在今天的過程中要使用邊界檢查的方式來判斷球有沒有碰觸到canvas邊緣。
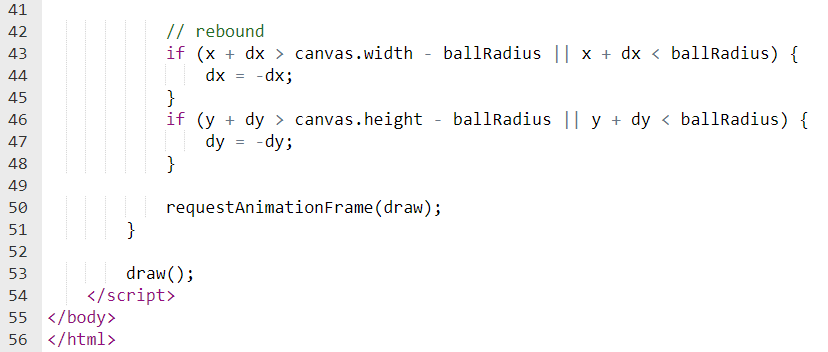
每當物體移動時,檢查物體的邊界(球的邊界半徑)是否超出畫布的邊界。
當球體的邊界與畫布邊界重疊或超出時,視為碰撞。
這裡我們通過判斷球的中心點加上半徑是否超過了畫布的邊界來實現邊界檢查,進而完成今天的目標。
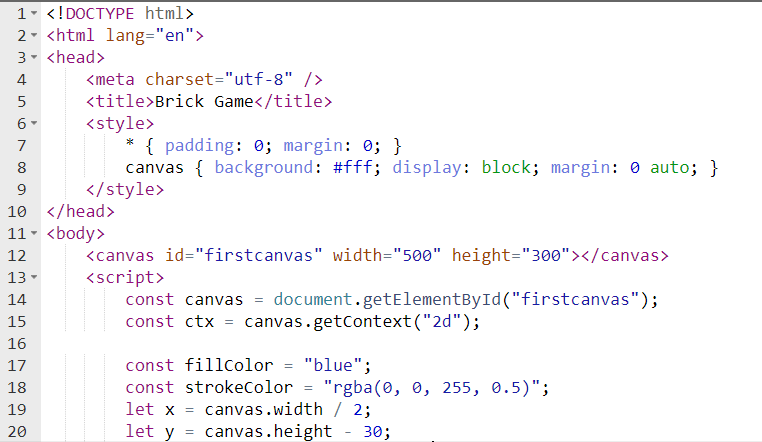
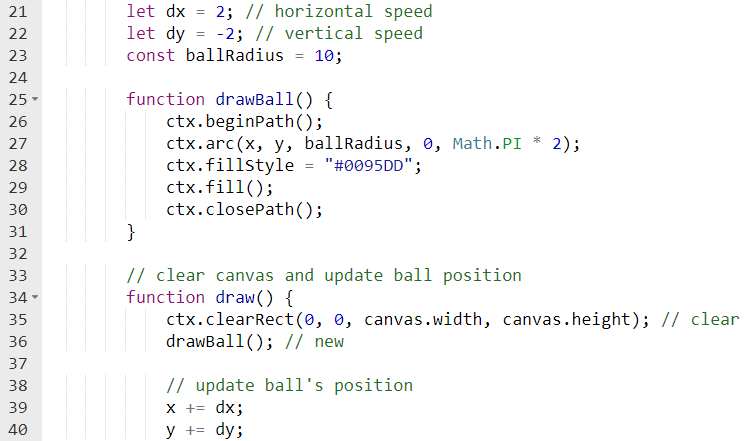
整體程式碼:


執行結果:


(由於無法放入整段影片,以截圖的方式來顯示球會在畫面中移動、反彈)
這就是我今天的成果~明天,我想要細微的調整球碰撞到邊界時的角度與方向,讓遊戲變得更加精緻和精確,提升使用品質!
